Menu na stronie internetowej
Nawiguj klientów prosto do sprzedaży
Jeśli jesteś niezadowolony z dotychczasowych wyników strony, zacznij od menu. Możesz zaoszczędzić sporo czasu i budżetu!
Stwórz stronę, po której klienci chętnie się poruszają i unikaj tych błędów, które ich skutecznie odstraszają.
Gotowy na zmiany? Zaczynamy!



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.

Mariusz Słowik
Head of design
Streszczenie:
Nieintuicyjna nawigacja odstrasza 37% klientów. Dobre menu decyduje nie tylko o tym, czy starannie przygotowane informacje zostaną odnalezione, ale także wpływa na wartość współczynnika odrzuceń (bouncing rate) oraz czas jaki użytkownicy spędzają na stronie.
Zmiany w menu strony internetowej potrafią przynieść dużą poprawę konwersji, a kosztują stosunkowo niewiele pracy.
Menu na stronie internetowej jest jak GPS. Z tym, że zamiast mówić, gdzie skręcić, podpowiada kolejne kliknięcia. Upewnij się, że Twój GPS działa, jak należy. W przeciwnym wypadku fundujesz swoim odbiorcom jazdę bez trzymanki.
Ten artykuł opowiada o menu na stronie internetowej. Jeśli szukasz informacji na temat menu Landing Page, podpowiemy od razu, że na tego typu stronach unika się umieszczania paska nawigacji. Więcej na ten temat piszemy tutaj.
Strona internetowa: menu to wizytówka
Odpowiednio zaprojektowane menu strony internetowej pomaga użytkownikom zrozumieć cel Twojej witryny i nawigować po niej.
37% klientów opuszcza strony z powodu kiepskiej nawigacji
Dlatego nie stać Cię na źle zaprojektowane menu.
Nawigacja na stronie internetowej powinna być bezwysiłkowa i intuicyjna. Jej zadaniem jest towarzyszyć odbiorcy w odkrywaniu Twoich produktów za pomocą dobrze oznaczonych ścieżek.
Menu prowadzi w głąb strony internetowej i oferuje możliwość powrotu w dowolnej chwili. Jego zadaniem jest prowadzenie odwiedzających przez rożne części strony
w taki sposób, aby nie potrzebowali dodatkowej pomocy.
Tak funkcjonuje cała profesjonalnie zaprojektowana strona internetowa. Menu powinno dobrze działać nie tylko dla wygody użytkownika. To podstawowe wsparcie w zwiększeniu jego zaangażowania.
Mówi się, że im krótsze menu w restauracji, tym lepiej to o niej świadczy. Warto inspirować się tym porównaniem również w odniesieniu do nawigacji.
Aby zaoszczędzić Ci konieczności testowania wszystkiego samodzielnie, zebraliśmy najważniejsze wskazówki na temat tworzenia czytelnego menu stron internetowych.
Nawigacja na stronie to pomoc dla ludzi i wyszukiwarek
Menu nawigacyjne na wpływ na ruch poprzez współpracę z wyszukiwarkami.
Nawigacja na stronie wpływa też na to, czy użytkownicy są zainteresowani zgłębianiem Twojej oferty i dokonywaniem dalszych akcji.
Mówiąc językiem marketingowym, menu nawigacyjne jest kluczowe w generowaniu leadów (pozyskiwaniu klientów), zwiększając współczynnik konwersji (liczbę złożonych zamówień, przesłanych formularzy lub innych akcji, na jakich Ci zależy).
To podstawowy wyznacznik tego, czy witryna jest funkcjonalna.
Struktura menu na stronie internetowej ma duży wpływ na praktycznie wszystkie aspekty związane z jej użytecznością.
Postrzeganie marki: to, co umieścisz w menu komunikuje, czym i jak się zajmujesz
Analityka: złożony układ nawigacyjny na stronie może utrudniać śledzenie, jak klienci poruszają się po niej
Aktualizacja strony: niektóre style menu mogą być trudniejsze do przebudowy, jeśli zmienisz ofertę
Dostępność: pewne rodzaje menu mogą utrudniać dostęp do strony w zależności od używanego sprzętu lub z uwagi na niepełnosprawność odbiorcy
Dlatego liczą się tylko konkrety. Nie bagatelizuj znaczenia menu.
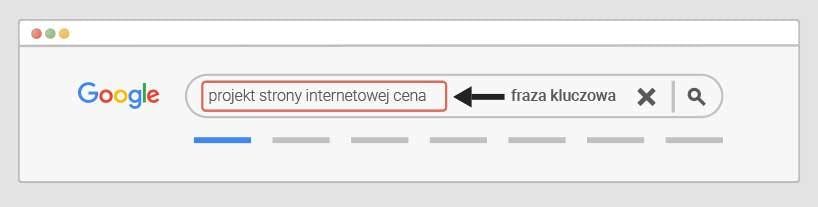
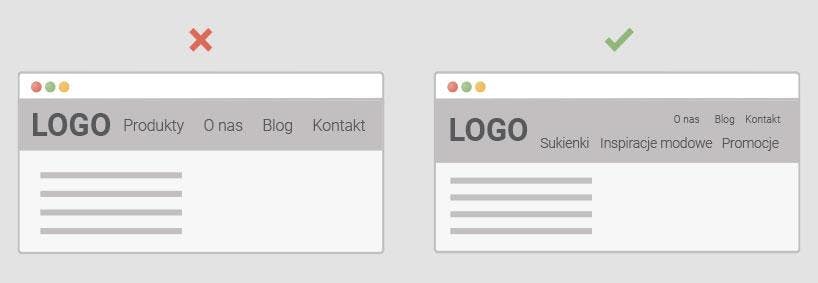
Wciąż w wielu menu stron internetowych można odnaleźć takie sekcje jak "Produkty" lub "Usługi". Tymczasem, aby zapewnić najlepsze wyniki SEO oraz wysoką skuteczność, należy użyć opisowej nawigacji, która zawiera frazy kluczowe, na jakie pozycjonuje się Twoja marka!

W ten sposób odwiedzający mogą szybko zrozumieć, co oferuje Twoja firma – bez marnowania czasu na próby zorientowania się, czym faktycznie się zajmujesz.

Rodzaje menu na stronie: etykiety
Wyszukiwarki uwielbiają opisowe etykiety.
Nikt nie wpisuje do wyszukiwarki frazy "produkty" lub "usługi". Takie etykiety nie wspomogą Twojego SEO. Menu strony internetowej jest kluczowe pod względem istotności dla algorytmów wyszukiwania.
Dzieje się tak z dwóch powodów.
Po pierwsze dlatego, że jest umieszczone w nagłówku H1, a po drugie, ponieważ pojawia się na każdej podstronie, co wpływa na jego znaczenie.
Dlaczego to ważne?
SEO to Twój największy przyjaciel w pozyskiwaniu klientów.
Lepsza pozycja w wyszukiwarce to większy ruch na stronie i więcej osób, które pojawiają się u Ciebie ze względu na Twoją ofertę.
Dobra optymalizacja strony pod SEO zwiększa sprzedaż nawet
o kilkadziesiąt procent.
Etykiety opisowe są lepsze również dla odwiedzających
Opowiedz za pomocą menu o tym, co robisz – to jeden z niewielu elementów strony, którą przeczyta niemal każdy gość!
Twój pasek nawigacyjny wizualnie się wyróżnia. Powinien więc komunikować istotne rzeczy natychmiast.
Używaj języka, który jest jasny i konkretny. Odwiedzający (lub roboty Google) będą mogli szybko się odnaleźć i zaklasyfikować Twoją markę.
Pamiętaj, że uwaga odbiorców w Internecie jest bardzo krótka. Masz niewiele ponad 2 sekundy, aby ich zainteresować. Użytkownicy nie chcą się domyślać, czym się zajmujesz. Jeśli nie będziesz komunikować się skutecznie, odpłyną do konkurencji.
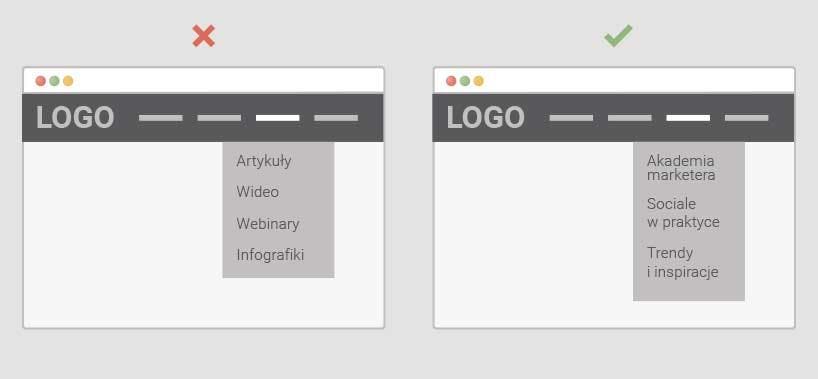
Zapomnij o etykietach bazujących na formacie
Nie popadaj w schematy i skup się bardziej na tym, czego szukają użytkownicy.
Zadaj sobie pytanie, jak odwiedzający mogą przeszukiwać Twoją witrynę. Postaw się w ich sytuacji — jaki rodzaj menu ułatwi im znalezienie dokładnie tego, czego potrzebują szybko i bez kłopotów? Jakie menu pomoże zrealizować zamówienie lub wypełnić formularz kontaktowy?
Tak jak nikt nie wpisuje słowa “produkty” w wyszukiwarkę, tak też nikt nie szuka “wideo”, “wpisów blogowych”, “artykułów” czy “infografik”. Nawigacja oparta na formacie nie daje wystarczającej informacji o tym, jakich treści można się spodziewać.
Nasze menu mówi, czego możesz się po nas spodziewać!

Wyjątkiem od tej reguły bywa “case studies”, ponieważ niektórzy użytkownicy mogą być zainteresowani dokładnym opisem postępowania z danym produktem. To pomaga zapoznać się z efektami, jakie uzyskuje się dzięki narzędziu czy współpracy z daną marką.
Użytkownicy poszukują odpowiedzi na swoje pytania i zależy im tylko na tym, by je szybko otrzymać.

Jeśli menu Twojej strony z powodzeniem może być skopiowane na dowolną inną stronę, to znaczy, że jest za mało unikalne.
Wyróżnij się! Nie masz pewności, jak to zrobić? Skontaktuj się z nami.
Strona internetowa: menu a architektura informacji
Przejrzyste menu pomaga stworzyć równie przejrzystą w nawigacji stronę.
Staraj się wystrzegać jednej ogólnej strony "usługi" i linkowania jej w menu strony internetowej. Nie pomoże to ani odwiedzającym ani optymalizacji witryny. Za to etykiety opisowe mogą pomóc Ci w segmentacji Twoich produktów i usług.
Jakie więc pozycje powinny znaleźć się w menu?
Te, które są najbardziej istotne z punktu widzenia Twojego biznesu. Nie staraj się tam umieścić wszystkiego.
Kolejność w menu na stronie internetowej jest ważna.
Początek i koniec listy to miejsca, na których uwaga odbiorców skupia się najbardziej. Upewnij się, że najważniejsze dla Ciebie pozycje są umieszczone strategicznie po obu stronach menu.
Odpowiadają za to dwa zjawiska:
Efekt pierwszeństwa: łatwiej zapamiętujemy elementy z początku listy
Efekt świeżości: prościej zapamiętać elementy z końca listy oraz wydarzenia, które miały miejsce przed chwilą

Dobra nawigacja na stronie: jak ją zaprojektować?
Projektanci często próbują dość jasno wytłumaczyć, jakie opcje są dostępne i czego odwiedzający powinien się spodziewać po poszczególnych sekcjach strony, jeśli kliknie na odpowiednie odnośniki.
To zadanie wydaje się być proste, jednak w praktyce wcale takie nie jest. Jak więc zaprojektować efektywną, czytelną nawigację na stronach i jakie rodzaje menu na stronie brać pod uwagę?
1. Grupuj elementy powyżej 7
Ogranicz liczbę linków i używaj prostych opisów w menu, stosując regułę siedmiu.

Ograniczenie liczby opcji w głównej nawigacji jest przyjazne dla użytkownika. Co więcej, znowu okazuje się kluczowe dla wyszukiwarek.
Najwyższy autorytet w oczach Google ma Twoja strona główna. Jeśli jednak znajduje się na niej zbyt wiele odnośników, potencjał SEO znacznie spada.
Jeżeli nie prowadzisz portalu informacyjnego, to na Twojej stronie głównej nie powinno być więcej, jak kilkanaście-kilkadziesiąt odnośników. Liczą się wszystkie linkowania: również te z menu!
Zbyt wiele elementów nawigacji może być przytłaczające dla odwiedzających i utrudniać znalezienie tego, czego szukają.
Badania UX (sprawdzające funkcjonalność i użyteczność strony) wykazują, że siedem jest optymalną liczbą, która nie topi odbiorcy w morzu wyborów.
Potrzebujesz więcej, niż siedem kategorii? Podziel swoje usługi na grupy.
2. Wykorzystuj swoje logo do nawigacji
Twoje logo powinno zawsze linkować do strony głównej. Bez wyjątków!
36% osób używa logo, aby wrócić na stronę główną
To zrozumiałe, ponieważ niezależnie od tego, jak wiele dzieje się na stronie, logotyp jest zazwyczaj stałym elementem.
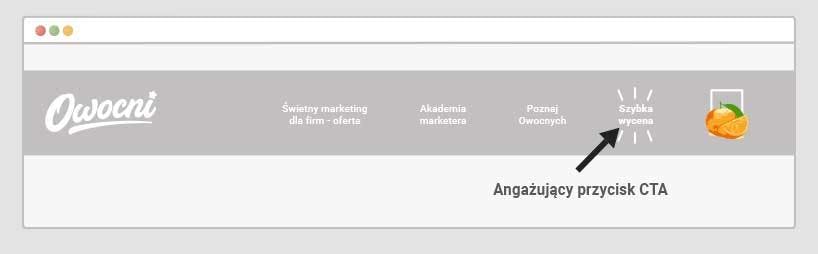
3. Menu to dobre miejsce na (świetne) CTA
Odpowiednio zaprojektowane menu strony internetowej pomaga użytkownikom zrozumieć cel Twojej witryny i nawigować po niej.
Przycisk kontaktowy powinien być widoczny w Twoim nagłówku. To standardowa praktyka.
55% stron marketingowych umieszcza przycisk CTA w prawym górnym rogu

Olbrzymie znaczenie ma jednak to, co napiszesz na tym przycisku. Wzrost współczynnika klikalności zobaczysz wychodząc poza schemat i oferując unikalną wartość.
Postaraj się nie używać słów takich jak “Kontakt”, “Dowiedz się więcej”, “Kliknij”. Zamiast tego złóż odbiorcy obietnicę, że uzyska coś w zamian za swoją akcję.
Niejasny przekaz:
- Dowiedz się więcej
- Kliknij
- Więcej
Dobre CTA:
- Umów wizytę
- Wycena
- Darmowy okres próbny
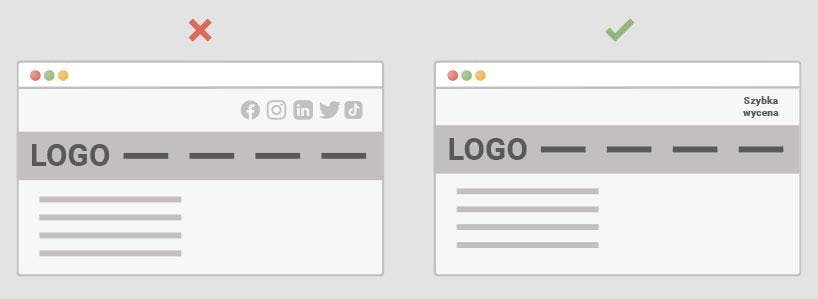
4. Menu to nie miejsce dla social media
Dodawanie ikon mediów społecznościowych do nagłówka to wyraźna zachęta do opuszczenia strony.
Ikony social media w menu zmniejszają ruch na Twojej stronie.
Skup się na stworzeniu wciągającego projektu, który zachęci odwiedzających do pozostania u Ciebie na dłużej, a social media umieść w mniej widocznym miejscu (jeśli Ci na tym zależy).
Zamiast odsyłać odwiedzających za pomocą jednego kliknięcia myszką do innej części Internetu, utrzymaj ich zaangażowanie na stronie.

Z dużym prawdopodobieństwem nie wygrasz z powiadomieniami od znajomych i zabawnymi filmikami o kotach.
Odwiedzający wpadając w studnię sociali zapomną, że byli u Ciebie.
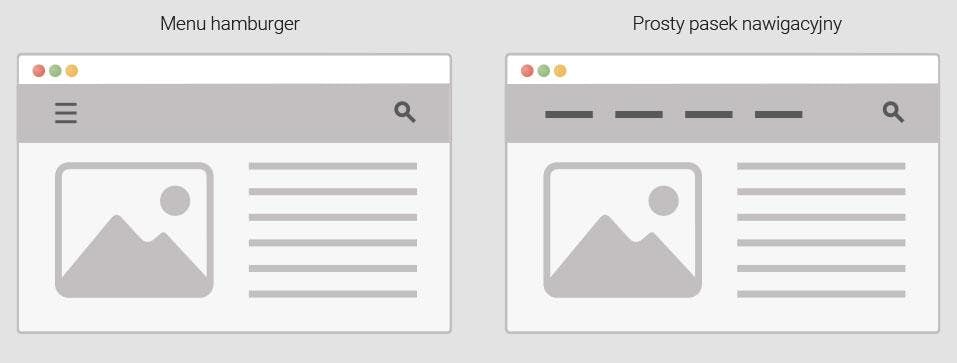
5. Menu na wierzchu czy schowane?
Widoczne menu przyspiesza czas reakcji użytkowników i usprawnia nawigację.
Zastanawiasz się, które menu sprawdza się lepiej: klasyczny hamburger czy pasek nawigacyjny?

Nielsen Norman Group, uznany lider w dziedzinie badań doświadczeń użytkowników i projektowania, postanowił przyjrzeć się tej kwestii, testując ukryte menu (hamburger) zarówno wśród użytkowników mobilnych, jak i stacjonarnych.
Chociaż nie jest jasne, na jakiej stronie internetowej przeprowadzili swój eksperyment, uzyskane wyniki okazały się fascynujące!
Dla użytkowników komputerów stacjonarnych posiadanie widocznych od razu opcji nawigacyjnych przyspieszało czas wykonania zadania i zwiększało zadowolenie.
Nie oznacza to jednak, że wszystko powinno być zawsze na widoku. Najlepiej jest tak projektować system nawigacji, aby wykorzystać zarówno widoczne, jak i ukryte elementy.
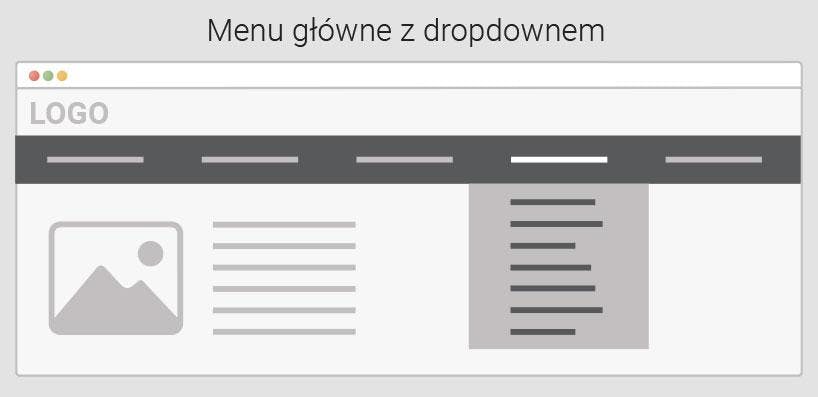
Nawigacja drop-down, bo o niej mowa, jest najsłynniejszym rodzajem menu na świecie.
Jej idea jest prosta jak przycisk start w Windows. Najeżdżasz kursorem na kategorię w menu, aby zobaczyć co kryje się w podkategoriach. Tak w jednym zdaniu można by opisać najpopularniejszą formę nawigacji na świecie “Drop-Down”.

Sprawdza się ona doskonale, zarówno na stronach Intela, IBM, jak i w Białym Domu, czy u Owocnych.
Zapewnia optymalną równowagę pomiędzy użytecznością a estetyką, dzięki czemu odwiedzający mogą szybko znaleźć to, czego szukają, ciesząc się jednocześnie ciekawą wizualnie stroną.
6. Bierz pod uwagę użytkowników mobile
Użytkownicy mobilni i stacjonarni chcą sensownego, a nie jednakowego menu. Nie próbuj więc projektować jednego menu dla wszystkich.
Z dużym prawdopodobieństwem Twoja strona jest odwiedzana co najmniej tak często za pośrednictwem smartfona, jak i komputera. Zadbaj o to, aby doświadczenie było równie dobre dla obu sprzętów.
Twoje mobilne menu powinno być maksymalnie szerokie. Dzięki temu tekst jest łatwiejszy do odczytania, a przyciski wygodniejsze do kliknięcia. Dotyczy to zarówno menu w formie paska, jak i wysuwanego hamburgera.
We wspomnianym wyżej badaniu Nielsena sprawdzono, jak kwestia ukrytego i widocznego menu wpływa na zadowolenie użytkowników smartfonów.
Ukryte czy widoczne menu dla użytkowników smartfonów?
Przypadki, w których korzystano z ukrytego menu
Przypadki, w których korzystano z menu po części widocznego
Nawigacja z widocznym menu była o 15% szybsza
Projektując menu na urządzenia mobilne należy zatem wybrać jedynie kluczowe kategorie do zaprezentowania po wejściu na stronę.
Pozostałe najlepiej ukryć w dobrze widocznym i znanym odbiorcom hamburgerze.
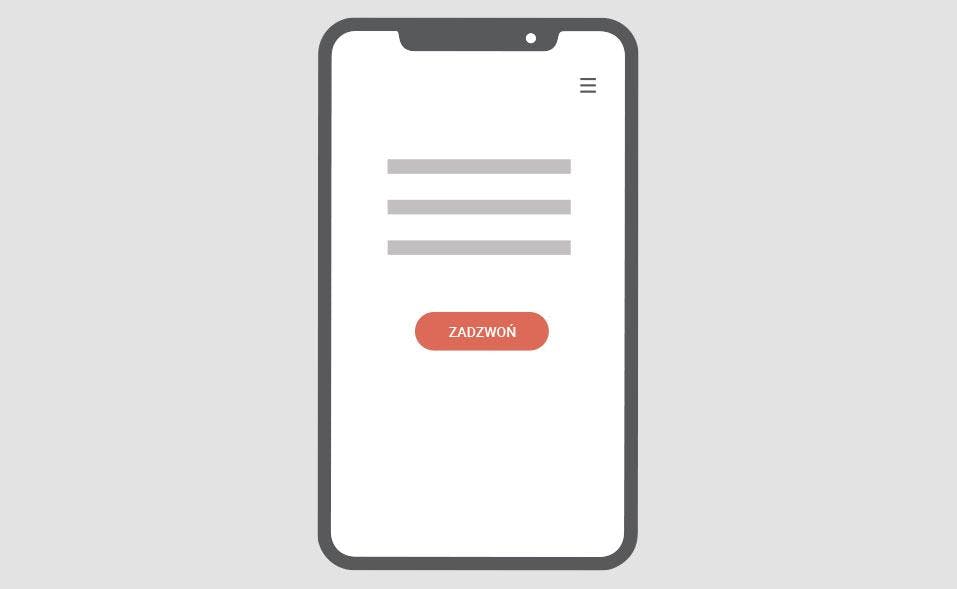
Warto zapamiętać:
Nikt nie lubi wybierać numeru na swoim telefonie. Projektując menu na urządzenia mobilne nie przegap okazji, aby ułatwić odwiedzającym wykonanie połączenia. Zamień numer tekstowy w klikalny numer telefonu.

7. Nie bój się kolorów i ikon, ale nie przesadzaj
Aby nawigację uczynić bardziej efektywną, projektanci korzystają
z atrakcyjnych ikon. W takich przypadkach warto upewnić się, że ikona jest łatwo rozpoznawalna, jasno przekazuje wiadomość, odsyła do właściwego linku i ma odpowiedni rozmiar.
Złe, przesycone treścią ikony, obniżają klikalność.
Używaj kontrastowego koloru do zaznaczenia, w którym miejscu strony znajduje się odbiorca, a ikony traktuj jako wsparcie.
Wyrazisty kolor lub efekt typu hoover w menu daje precyzyjny i jasny komunikat: "Jesteś tutaj". Warto wykorzystać kolorystykę ze swojego brand booka do tego, aby budować spójne doświadczenie wizualne.
Zastanawiasz się nad tym, czy Twoja identyfikacja wizualna jest spójna? Wahasz się nad nowym logo? Napisz do nas, o czym myślisz!
Dobrym przykładem wykorzystania barw w menu jest platforma Netflix, która do nawigowania użytkownika wykorzystuje kolor biały.

Jeżeli Twoja firma zajmuje się np. sprzedażą produktów, które można łatwo przedstawić graficznie, możesz dać szansę menu uzupełnionymi o ikony.

Ciekawym rozwiązaniem może okazać się również wykorzystanie zdjęć w nawigacji.

Kreatywna nawigacja wykorzystująca animacje i kolory to wyższa szkoła jazdy.
Pamiętaj, że menu powinno być przede wszystkim funkcjonalne, a “fajerwerki” to dodatek.
Jeśli decydujesz się na takie rozwiązanie upewnij się, że działa bez zarzutu na każdym urządzeniu i popularnych przeglądarkach.
Warto przy okazji wspomnieć o menu w formie pop-up/slide-out, które dobrze sobie radzą z przyciągnięciem uwagi odwiedzających. Niekiedy jednak znacznie gorzej radzą sobie z podstawowym zadaniem, jakim jest nawigacja po stronie.

Marzy Ci się oryginalna strona z różnorodnymi animacjami, ale nie wiesz, jak wcielić swoją wizję w rzeczywistość? Chętnie Ci w tym pomożemy!
8. Wykorzystaj ciekawą historię
Storytelling, czyli narracja już na poziomie nawigacji w menu to jedno
z najbardziej atrakcyjnych rozwiązań, które warto wziąć pod uwagę.
Już samo menu zaczyna sprzedawać podstawowe informacje o produkcie i rekomendacje wiarygodnych partnerów.
Nawet jeśli użytkownik zapozna się tylko z samym menu, to i tak będzie wiedział sporo o całej firmie i jej produktach.

9. Unikaj rozwijania w więcej niż dwóch poziomach
Jest to chyba najgorsza krzywda, jaką możesz zrobić rozwijanemu menu.
Nawet jeśli masz wiele informacji do przekazania, nie musisz pokazać wszystkiego w menu. Rozwijanie wielopoziomowe nigdy się nie sprawdza.
10. Opóźnij wyłączanie się hoovera
Często, gdy użytkownik przesunie wskaźnik myszy lekko poza rozwinięte menu, całość znika natychmiast. Opóźnij trochę ten efekt. Dzięki temu użytkownicy nie będą sfrustrowani wyłączającym się menu, gdy zdarzy im się wyjechać kursorem poza ramy.
Wystarczą dwie sekundy opóźnienia w wyłączaniu, aby zlikwidować ten przykry efekt.
11. Dodaj hoover do menu opcji
Włączenie hoovera powoduje, że użytkownik będzie wiedział dokładnie, który przycisk nawigacyjny w menu ma zaznaczony, co z pewnością mu pomoże.
Rozwijanie się menu ma być miłe dla oka, ale przede wszystkim powinno być błyskawiczne. Pamiętaj, aby ewentualne podpowiedzi do odnośników, umieszczonych w rozwiniętym panelu nie przesłaniały pozostałych odnośników.
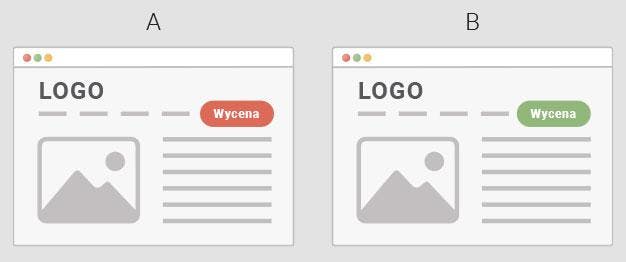
12. Korzystaj z testów A/B
W praktyce, zawsze będziemy wiedzieć tyle ile przetestowaliśmy. Nie ma tu wyjątków od reguły. To co sprawdziło się w sklepie sieci Amazon, nie przyniosło odpowiednich rezultatów w sklepie internetowym Reebok i odwrotnie. Ot, cały paradoks projektowania.

Narzędzia analityczne pomogą Ci w sprawdzeniu, czy Twoje menu strony internetowej działa tak, jak tego oczekujesz.
Przestrzeganie złotych zasad UX i ufanie swojemu instynktowi z pewnością jest dobrym wstępem do projektowania, ale nie gwarantuje sukcesu.
Aby upewnić się, że konkretne rozwiązanie przekłada się na konwersję, należy przeprowadzić testy A/B na wszelkich zmianach nawigacyjnych.
Testować warto wszystko: liczbę linków w menu, kolorystykę, lokalizację linków i rozmiar czcionki. Testom warto poddać również zmiany CTA.
Nim sięgniesz po płatne narzędzia do testów, możesz wypróbować Google Analytics. Upewnij się jednak, że Twoja strona jest zoptymalizowana pod kątem GA.
Czujesz, że utknąłeś z tworzeniem swojej strony internetowej? Pozwól nam ją wypielęgnować i udoskonalić. Działamy?

Podstawy współczesnych stron internetowych
Nauczysz się, jak dostosować swoją stronę internetową do wymogów dzisiejszego internetu, tak by zyskać przewagę marketingową i wzrost dochodów.

Budowa stron, które robią robotę
Nauczysz się, jak optymalizować każdy aspekt Twojej strony, aby nie tylko wyglądała dobrze, ale przede wszystkim przynosiła zyski.

Rodzaje biznesowych stron internetowych
Nauczysz się, jak dopasować właściwy typ strony internetowej do Twojego biznesu. Co przekłada się na skuteczniejszy marketing i większe zyski.

Kluczowe podstrony firmowe
Nauczysz się, jakie podstrony są kluczem do skutecznego marketingu i jak je budować, aby przynosiły Ci stały dochód.

Elementy skutecznych stron
Nauczysz się, jak optymalizacja poszczególnych elementów strony może stać się Twoim kluczem do skuteczniejszego marketingu i większych zysków.

Kluczowe cechy skutecznej strony
Nauczysz się, jak kształtować doświadczenia użytkownika i jak przełożyć je na większe zaangażowanie klientów i wzrost dochodów firmy.

Przykłady warte uwagi
Zainspiruj się najlepszymi stronami na świecie. Dowiesz się, co sprawia, że są tak skuteczne i wykorzystaj ich strategie u siebie.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.