Fonty na stronę
[ Lista najlepszych fontów na stronę internetową ]
Oddaję w Twoje ręce esencję wiedzy na temat fontów, idealnych na stronę internetową.
Poznaj fonty, które radzą sobie najlepiej na stronach www i są uwielbiane przez klientów.
Zaczynajmy!



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.
Streszczenie:
Font to jeden z najbardziej niedocenianych sposobów na zwiększenie zysków ze strony internetowej. Dzięki odpowiednim czcionkom można małym kosztem i w krótkim czasie podbudować sprzedaż.

Mariusz Słowik
Head of design
Czym jest font?
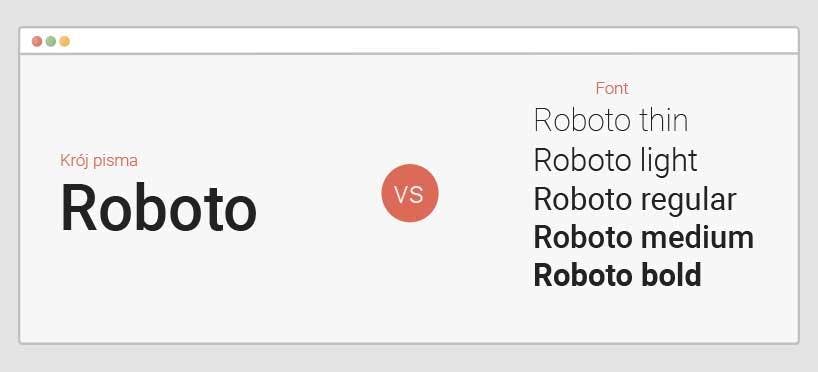
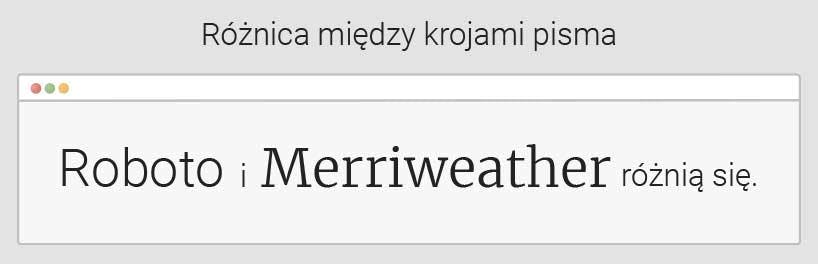
Font opisuje styl, szerokość i wagę zbioru znaków. Mówiąc prościej, to rodzaj pisma komputerowego. Jednak nie jest tym samym, co krój pisma.
Obrazowo można określić krój pisma jako rodzinę fontów, ich bazową stylistykę. Przykładowo, Roboto jest krojem pisma, a Roboto Thin – fontem.

W praktyce fonty to kody, instalowane na zapleczu strony internetowej, aby wyświetlać na niej znaki w określonym stylu.
Kroje pisma bardzo się od siebie różnią, natomiast fonty z jednej rodziny są podobne.

Korzyści biznesowe zapewniane przez dobre fonty
Fonty są jednym z elementów budujących pierwsze wrażenie
W połączeniu z układem tekstu, białą przestrzenią (negative space) i obrazami, potężnie oddziałują na doświadczenia użytkowników (User Experience – UX).

Pierwszy tekst na jaki patrzy odbiorca to nagłówek. Oprócz jego treści ważny jest też wygląd, czyli font.
Słabe fonty osłabiają Twoją wiarygodność, a te dobre ją wzmacniają.
Konsekwencje doboru fontów sięgają jeszcze dalej.
Im gorsze wrażenia fundujesz swoim odbiorcom, tym szybciej opuszczają Twoją stronę, a Google to notuje. Widząc takie reakcje, uwzględnia je w swoim rankingu i strona traci na widoczności. Im mniej widoczna strona, tym mniej na niej bezpłatnego ruchu.
Na współczynnik odrzuceń wpływa jeszcze masa innych czynników. Wyeliminujmy je wszystkie, by jak najdłużej zatrzymywać użytkowników i przemieniać ich w klientów. Napisz do nas.
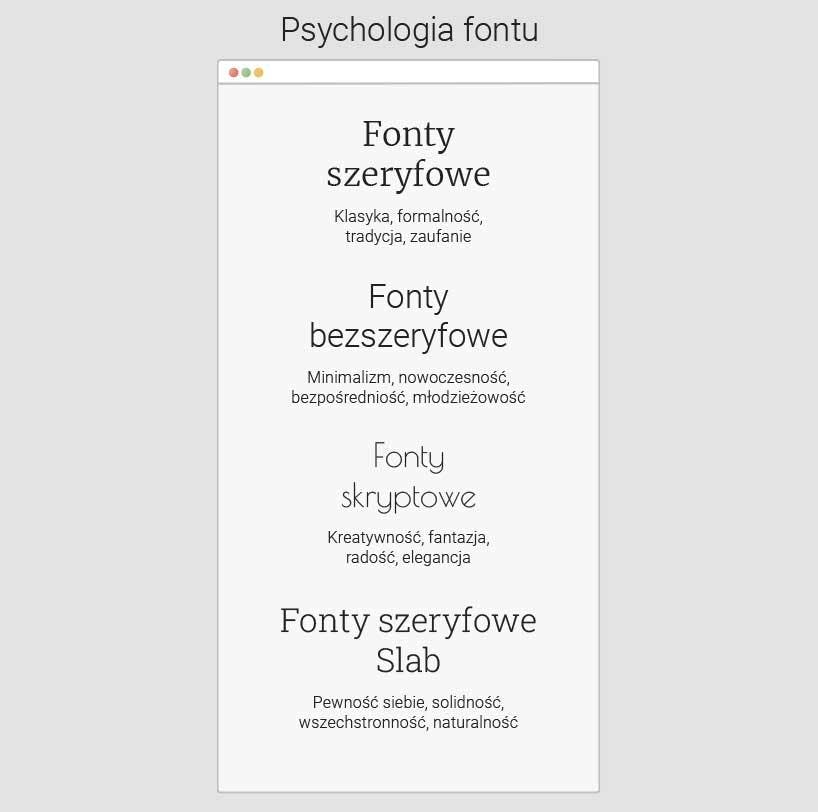
Psychologia fontu
Fonty przekazują nastrój i wyrażają osobowość.
Niektóre czcionki są bardziej zabawne, jak Comic Sans. Inne emanują wyrafinowaniem, jak Baskerville. A jeszcze inne sprawiają, że aż chce się krzyczeć, jak Ultra.
Fonty nadają też ton wypowiedzi. Roboto Black jest zdecydowanie poważniejszy w swoim tonie niż Playfair Display Regular pisany kursywą.
Zmiana kroju pisma i fontu jest w stanie wzmocnić przekaz na Twojej stronie internetowej. Wykorzystuj to mądrze.

Czytelność
Jeśli Twoja strona jest trudna do przeczytania, odwiedzający opuszczą ją bez wykonania żadnej akcji. Dlatego opłaca się wybierać fonty proste i szybkie do odczytania.
Fonty szeryfowe łatwiej czyta się w druku, natomiast bezszeryfowe są wygodniejsze w sieci.
Czy to znaczy, że tylko fonty bezszeryfowe sprawdzają się na stronach internetowych?
Jasne, że nie. Jeśli Twoją grupą odbiorców jest starsze pokolenie, które często czytywało (i być może nadal czyta) gazety, to kroje szeryfowe mogą okazać się dla Ciebie lepsze.
Choć fonty szeryfowe są trudniejsze do odczytania na stronie internetowej, to badania wykazały, że użytkownicy POSTRZEGAJĄ je za mniej obciążające.
Mimo, że realnie szybciej i z większym zrozumieniem czytali tekst napisany fontem bezszeryfowym, to jednak przy czcionce szeryfowej przypisywali sobie większą wydajność.
Dla czytelności ważne są również kolory
Jasny tekst na ciemnym tle jest trudniejszy do odczytania. Ciemna czcionka na białym tle to lepszy wybór, jeśli chcesz poprawić czytelność swojej strony internetowej.

Skoro znasz już generalne reguły, czas na eksperymentowanie z nimi.
Czasem zerwanie z ogólnie przyjętą zasadą i wybór nieoczywistego fontu, może wyróżnić Twoją firmę.
Jednak zawsze warto testować różne rozwiązania w poszukiwaniu tego najlepszego dla siebie.
Konwersja
Celem Twojej strony jest konwersja. Ma przekonać odbiorców do wykonania konkretnej akcji (np. zakupu, wysłania formularza, zapisania się do newslettera).
Nie jest to możliwe, jeśli treść strony nie zostanie przeczytana (i zrozumiana).
Dlatego odpowiedni font ma dużo do zrobienia podczas zbierania konwersji na stronie.
Rodzaje fontów
Istnieje pięć rodzin fontów:
Fonty szeryfowe z ozdobnymi końcówkami
Kursywa przypominająca odręczne pismo
Fonty fantasy z dużą dozą dekoracyjności
Fonty bezszeryfowe z gładkimi końcówkami
Fonty monospace o stałej szerokości, które wykorzystuje się do kodowania
Kursywa i fonty fantasy nie sprzyjają czytelności, więc od razu je pomijamy. Natomiast fonty monospace są niszowe i raczej wykorzystuje się je do kodowania niż prezentacji treści na stronie www.
Dlatego, w kontekście stron internetowych, skupiamy się na fontach szeryfowych i bezszeryfowych.

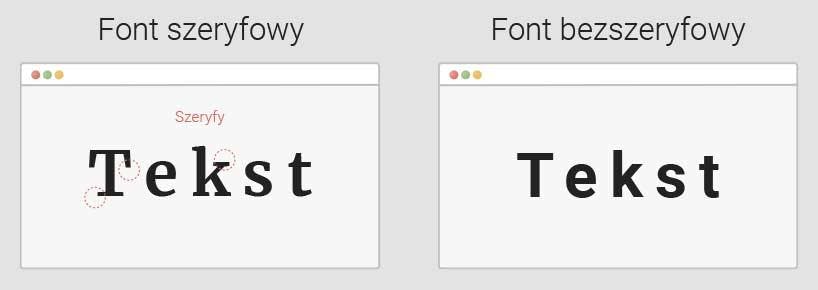
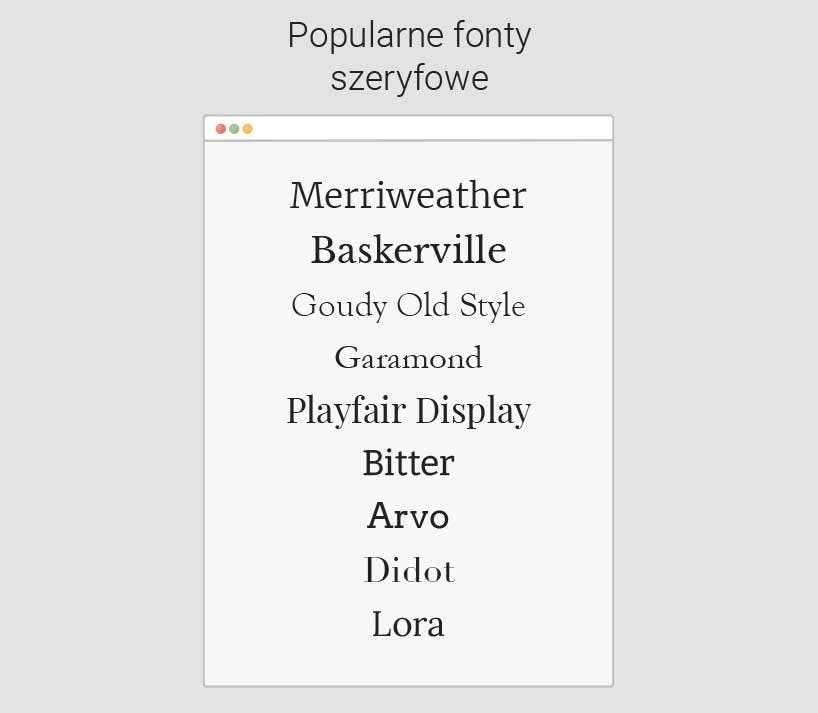
Fonty szeryfowe
Świetnie sprawdzają się w tekście głównym strony.
Mają małe stopki (szeryfy) na końcu każdej litery. Budują klasyczny, formalny wygląd. Są tradycyjne, mocne, sprawiają wrażenie godnych zaufania i zyskują lojalność odbiorców.
Możesz osiągnąć dużą różnicę używając grubego i cienkiego fontu szeryfowego. Ich odmienność jest widoczna od razu.
Zastanawiasz się, w jakich branżach fonty szeryfowe są szczególnie pomocne? Korzystają z nich chętnie firmy ubezpieczeniowe, prawnicze i finansowe – czyli te, w których tradycja i zaufanie są mocno cenione przez klientów.

Fonty bezszeryfowe
Są zarezerwowane (zazwyczaj) dla nagłówków i krótkich bloków tekstu.
Czcionki bezszeryfowe nie mają ozdobnych końcówek, co czyni je prostszymi w odbiorze.
Możesz je często oglądać w Internecie. Twórcy stron www tak chętnie po nie sięgają, ponieważ są one kojarzone z nowoczesnym minimalizmem i dają treści więcej “oddechu”.
Decydując się na fonty bezszeryfowe nie uzyskasz jednak zbyt dużej różnicy między ich cienkimi i grubymi typami.
Warto, aby wzięły je pod uwagę zwłaszcza startupy działające w branży technologicznej, firmy odzieżowe i projektowe.

Jak wybrać font na swoją stronę internetową?
Dużą wskazówką podczas wyboru fontu będzie branża, w jakiej działasz.
Kancelaria prawna postawi raczej na tradycyjne, klasyczne fonty, które kojarzą się z wiarygodnością.
Za to marka młodzieżowa może śmiało zdecydować się na fantazyjny krój pisma, który wyrazi nowoczesny charakter firmy.
Chodzi o to, że Twoi docelowi odbiorcy dyktują, jaki rodzaj wiadomości musisz wysłać za pomocą swojej strony internetowej – a co za tym idzie, jakich fontów powinieneś użyć.
Poszukiwanie inspiracji
Inne strony internetowe mogą być dla Ciebie inspiracją. Odwiedź kilka i zobacz, jak różne fonty radzą sobie w przestrzeni online.
Jeśli jakiś font Cię zachwyci, możesz dzięki rozszerzeniu od Chrome – WhatFont – sprawdzić jego nazwę, a nawet rozmiar, wagę i wysokość linii.
Fonty najlepsze na stronę internetową
Wybierając Fonty Google masz pewność, że będą wyglądały bez zarzutu na Twojej stronie.
Google Fonts są powszechnie do użytku komercyjnego i osobistego. Wybór jest na tyle bogaty, że naprawdę można tam znaleźć swojego faworyta.
Kiedy już wybierzesz swój font, przeanalizuj jeszcze konwersje na swojej stronie.
7 kryteriów, które pozwolą Ci podbudować fontem konwersje na stronie:
1. Web-safe
2. Kolor
3. Rozmiar
4. Waga
5. Podział na wiersze
6. Odstępy między wierszami
7. Szerokość wierszy

Web-safe
Web-safe to pierwsza rzecz, którą musisz wziąć pod uwagę.
Fonty web-safe to te, które są uniwersalnie instalowane na komputerach, dzięki czemu są kompatybilne ze wszystkimi urządzeniami.
Czcionki internetowe nie są przechowywane lokalnie, więc Twoja witryna ładuje się szybciej, gdy używasz czcionek web-safe.
Jest to dobre dla UX (User Experience) i może pomóc w poprawieniu rankingu SEO (pozycji Twojej strony w bezpłatnych wynikach wyszukiwania).
Kolor fontu
Nawet małe zmiany w kolorze fontu mogą mieć duży wpływ na współczynniki konwersji.
Testy przeprowadzone przez Bing wykazały, że kolor i kontrast fontu mogą być ważniejsze nawet od kroju pisma. Łącząc te trzy zmienne, zwiększasz szanse na dużą konwersję.
Rozmiar fontu
Font powinien być na tyle duży, aby był czytelny. Nie może być jednak zbyt duży, ponieważ wtedy staje się przytłaczająca.
Jaka jest więc idealna wielkość?
Dla tekstu podstawowego zwycięzcą jest rozmiar 16 px. Od niego warto startować ustalając wielkość nagłówków na stronę.
Dobrą zasadą jest, aby nagłówki były o kilka rozmiarów większe od podtytułów, a podtytuły o kilka rozmiarów większe od treści podstawowej.
O ile większe?
Z pomocą przychodzi sekwencja Fibonacciego. Jeśli tekst podstawowy ma 16px, podtytuły H4-H2 będą miały odpowiednio: 24px – 40px – 64px, a nagłówek H1 osiągnie wielkość 104px.
Taka sekwencja sprawi, że hierarchia treści zyska naturalny, przyjemny i czytelny wygląd.
Waga fontu
Chcemy, aby nasze nagłówki (H1) były duże i wyraziste. Wszystko po to, by przechwycić uwagę użytkowników.
Dostosuj grubość fontu do znaczenia (ważności) treści. Nagłówek i podtytuły powinny być większe i grubsze niż reszta tekstu.
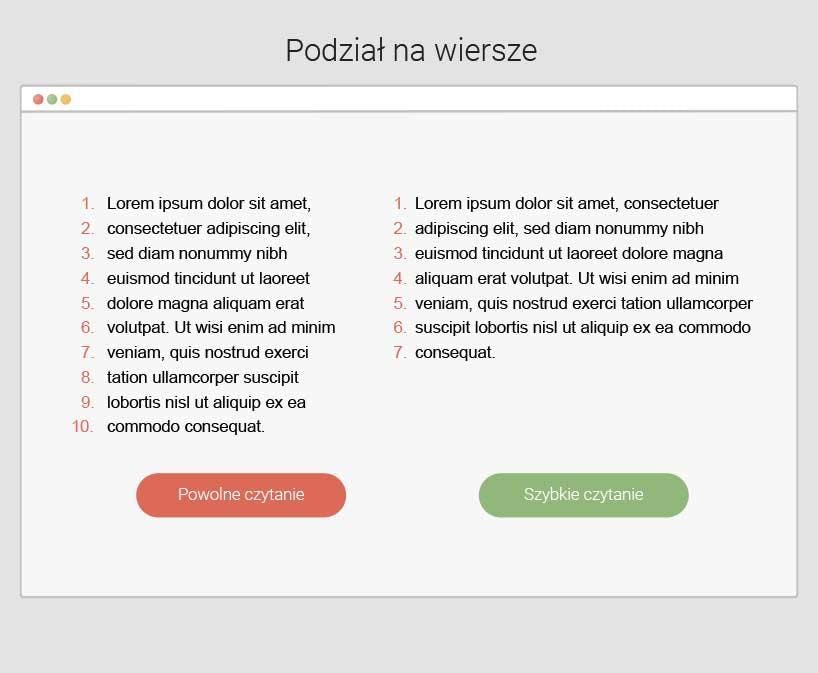
Podział na wiersze
To, w jaki sposób podzielisz swój tekst na wiersze ułatwi lub utrudni użytkownikom zrozumienie i zapoznanie się z nim.
Zachowaj balans. Unikaj zbyt krótkich wierszy, które są blokerami rytmu.

Nie bój się jednolinijkowych akapitów.
Taki akapity pomogą Ci rozbić tekst i ułatwią jego skanowanie. Zmuszą Cię też do większej zwięzłości w pisaniu, co może tylko poprawić jakość Twoich treści.
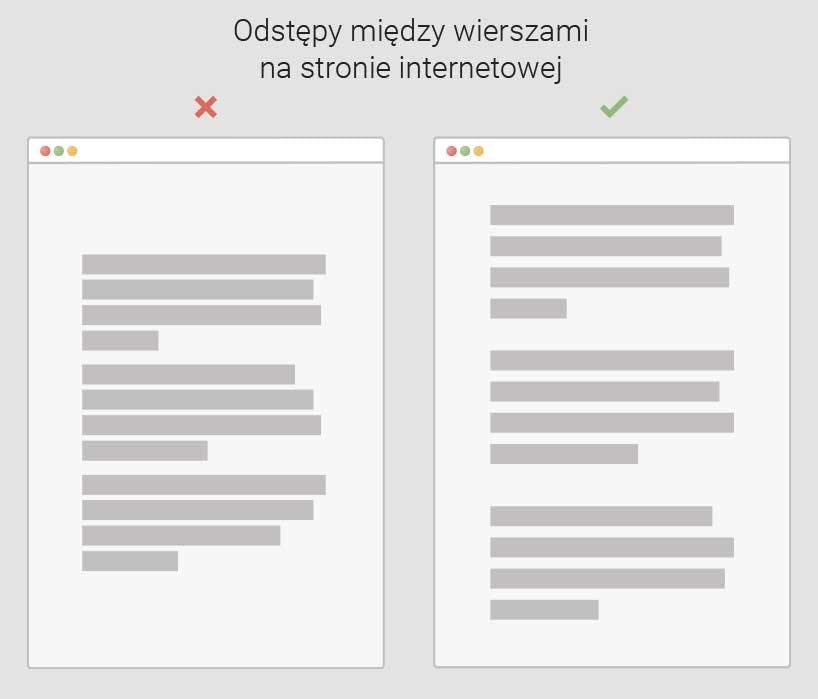
Odstępy między wierszami
Użyj odstępów między liniami, aby poprawić czytelność treści i zwiększyć konwersję. Biała przestrzeń jest w stanie podzielić tekst na strawne bloki.
Innymi słowy, użyj białej przestrzeni, aby rozdzielić myśli na czytelne kawałki tekstu. Wtedy staną się łatwiejsze do zrozumienia.

Szerokość wierszy
Jeśli tekst będzie zbyt szeroki, trudno będzie się na nim skupić. Jeśli stanie się zbyt wąski, możesz wybić czytelnika z rytmu.

Dobrą zasadą jest utrzymywanie szerokości wiersza na poziomie około 50-60 znaków w linijce.
Dzięki temu odwiedzający mogą z łatwością przeczytać Twoją treść bez konieczności przewijania jej w poziomie.
Mózg nie lubi treści upchanych od lewej do prawej krawędzi strony. Aby pomóc mu połączyć fakty i zorientować się, o co chodzi w tekście, wykorzystaj wolną przestrzeń.
Użyj jej do obramowania elementu lub ich grupy, dzieląc stronę na logiczne, czytelne sekcje. Dzięki narzędziu CrazyEgg możesz łatwo sprawdzić, jak daleko użytkownicy docierają na Twojej stronie. Do którego momentu ją przewijają w dół. Gdzie rezygnują i wychodzą.
Testuj w ten sposób różną długość i szerokość wierszy na swojej stronie. Przekonaj się, co najbardziej lubią Twoi odbiorcy.
Najlepszy font to taki, który jest na tyle wygodny dla czytelnika, że nawet go nie zauważa, ale doskonale rozumie przekaz, który chcesz mu przekazać na stronie.
Jakikolwiek font wybierzesz, przetestuj go. To relacje Twoich klientów są najważniejszym wyznacznikiem sukcesu firmy.
Niech font eksponuje przekonujące treści
Dobrze dobrany font może zwiększać wiarygodność marki, wpływać na User Experience i wesprzeć wzrost współczynnika konwersji. Masz teraz wiedzę, która pozwoli Ci na świadome wykorzystanie czcionek na Twojej stronie internetowej.
Jeśli jednak czujesz, że potrzebujesz pomocy przy implementacji tych wskazówek - nie wahaj się do nas napisać. Wykorzystamy moc fontów i całej reszty komponentów, aby stworzyć stronę, które będzie przyciągać i angażować Twoich klientów.

Podstawy współczesnych stron internetowych
Nauczysz się, jak dostosować swoją stronę internetową do wymogów dzisiejszego internetu, tak by zyskać przewagę marketingową i wzrost dochodów.

Budowa stron, które robią robotę
Nauczysz się, jak optymalizować każdy aspekt Twojej strony, aby nie tylko wyglądała dobrze, ale przede wszystkim przynosiła zyski.

Rodzaje biznesowych stron internetowych
Nauczysz się, jak dopasować właściwy typ strony internetowej do Twojego biznesu. Co przekłada się na skuteczniejszy marketing i większe zyski.

Kluczowe podstrony firmowe
Nauczysz się, jakie podstrony są kluczem do skutecznego marketingu i jak je budować, aby przynosiły Ci stały dochód.

Elementy skutecznych stron
Nauczysz się, jak optymalizacja poszczególnych elementów strony może stać się Twoim kluczem do skuteczniejszego marketingu i większych zysków.

Kluczowe cechy skutecznej strony
Nauczysz się, jak kształtować doświadczenia użytkownika i jak przełożyć je na większe zaangażowanie klientów i wzrost dochodów firmy.

Przykłady warte uwagi
Zainspiruj się najlepszymi stronami na świecie. Dowiesz się, co sprawia, że są tak skuteczne i wykorzystaj ich strategie u siebie.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.