Kolory strony internetowej
Czysta nauka – bez różowych okularów
Wybór kolorystyki strony wcale nie musi być przypadkowy. Możesz oprzeć się na solidnej wiedzy i wynikach badań, które zaraz Ci przedstawię.
Jeżeli chcesz kolorem wesprzeć swoją sprzedaż na stronie i zmniejszyć współczynnik odrzuceń, czytaj dalej.



OWOCNY HIT!
Zamów bezpłatne badanie
strony, by otrzymać
porady ekspertów.
Usprawnij to na stronie i przygotuj
więcej miejsca na nowych klientów.

Mariusz Słowik
Head of design
Streszczenie:
Część przedsiębiorców wybiera kolory na swoją stronę w oparciu o to, co ich zdaniem, wygląda najlepiej. Jednak nie w ten sposób powstają najbardziej angażujące strony. Skuteczni marketerzy internetowi używają teorii kolorów.
Elementy składowe koloru
Jak dobrać kolory i tło do strony internetowej?
Najpierw trzeba zrozumieć kolory w biznesie, zaczynając od podstaw.

Dlaczego powyższe kolory wyglądają inaczej, chociaż wszystkie są niebieskie?
Dzieje się tak dlatego, że kolor składa się z 3 składników: odcienia, nasycenia i jasności.
Odcień - to główna kategoria podziału kolorów (np. niebieski, żółty, zielony)
Jasność - wyraża ilość odbitego światła - od jasnej do ciemnej barwy
Nasycenie (saturacja) - określa jak “żywa” jest barwa. Kolory o niskim nasyceniu sprawiają wrażenie wyblakłych, a te z dużą saturacją są jaskrawe
Mimo, że wszystkie kolory, jakie przed chwilą zobaczyłeś mają jednakowy odcień (niebieski), różnią się jasnością.
Projektanci zazwyczaj skupiają się właśnie na odcieniu. W nim upatrują największego znaczenia.
To błąd!
Faktycznie, odcień wpływa na ludzką fizjologię. Ciepłe kolory zwiększają pobudzenie (zachęcają do spontanicznych zakupów).
Zimne barwy z kolei stymulują w mniejszym stopniu (nadają się świetnie do ofert wymagających przemyślenia lub negocjacji).
Jednak z badań wynika, że nasycenie i jasność działają na emocje mocniej niż odcień.
Preferencje kolorystyczne
Zastanawiałeś się kiedyś, skąd biorą się upodobania kolorystyczne? Dlaczego pewne kolory uwielbiasz, a inne wydają Ci się brzydkie?
Okazuje się, że sporo w tej kwestii mają do powiedzenia: ewolucja i Twoje własne doświadczenia.
Ewolucja
W próbach zrozumienia tego, dlaczego ludzie lubią określone kolory, naukowcy skupili się na ewolucji.
Główna teoria jest taka, że lubimy kolory, które są powiązane ze zdrowymi rzeczami i promują przetrwanie.
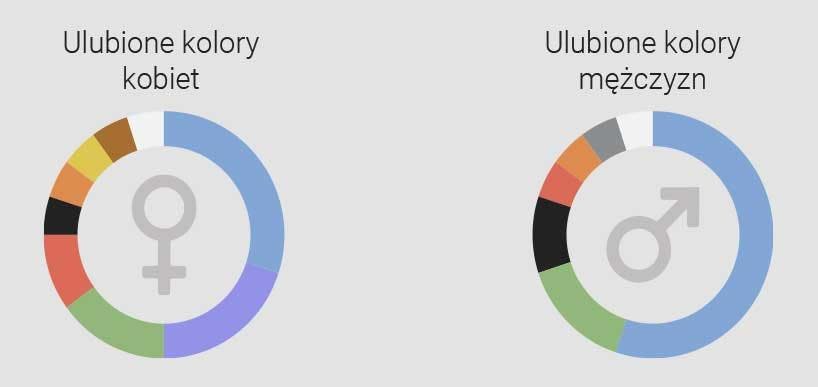
Wpływ ewolucji możesz zobaczyć na przykład w tym, że niektóre kobiety (nadal) w większym stopniu niż mężczyźni preferują czerwone odcienie.

Dzieje się tak m.in. dlatego, że samice z czasem wykształciły preferencję dla czerwonawych kolorów. Musiały rozpoznawać ciepłe odcienie na zielonych liściach podczas zbierania pożywienia.
Ta umiejętność pomagała im przetrwać. Była więc przekazywana z pokolenia na pokolenie.
Ekologiczna teoria walencji
Na to, czy lubisz dany kolor, wpływają również Twoje doświadczenia z przeszłości.
Nasze osobiste preferencje zależą od wszystkich przedmiotów, które napotkaliśmy w swoim życiu i tego, jak bardzo się nam podobały. Od dawna podejrzewana hipoteza, została potwierdzona. Ludzie lubią kolory lubianych rzeczy.
Prawdopodobnie lubię fioletowy bardziej od Ciebie, ponieważ pokój mojej babci był fioletowy, a moje doświadczenia z nim były pozytywne.
Twój mózg tworzy i rozbudowuje sieć wiedzy.
Barwa niebieska może Ci się kojarzyć z oceanem, relaksem i przyjemnością. Szum fal, woda, ciepły piasek pod stopami i odprężenie są często wiązane właśnie z kolorem niebieskim.
Jednak, jeśli w Twoim doświadczeniu pojawiłyby się bolesne wspomnienia z barwą niebieską (np. wypadek z udziałem niebieskiego auta), nagle ten kolor stałby się dla Ciebie mniej atrakcyjny i przyjemny.
Co na to badania?
Schloss i jego współpracownik Stephen Palmer w ramach serii eksperymentów pokazywali kolorowe przedmioty grupie uczestników. Obrazki były tendencyjne.
Niektórzy ludzie widzieli przyjemne, ładne czerwone rzeczy (smakowite truskawki) i nieprzyjemne zielone, jak na przykład śluz.
Inni widzieli nieprzyjemne rzeczy w kolorze czerwonym, jak na przykład krew, i ładne zielone, jak drzewa.
Ludzie woleli kolor kojarzony z pozytywnymi obrazami, które zobaczyli wcześniej. To nie sama barwa decydowała o ich preferencjach.
Preferencje kolorystyczne w biznesie
Największe, światowe marki najczęściej wybierają do swojej identyfikacji wizualnej kolor niebieski. Jednak to wcale nie oznacza, że będzie on najlepszy również dla Twojego biznesu.
Z Amazonu korzysta masa ludzi, którzy nie przepadają za połączeniem czerni, bieli i pomarańczu. Mimo to bardzo lubią tę markę i chętnie od niej kupują.
Tak naprawdę nie ma żadnego znaczenia, czy lubimy kolor jakiejś marki czy nie. Liczy się kontekst, w jakim barwa się pojawia.
Najważniejsza jest ADEKWATNOŚĆ. W zależności od kontekstu zmienia się podejście do koloru. Nie lubimy czerwieni widząc krew, ale patrząc na wiśnie, już nam się podoba.
Teoria barw
W skrócie, teoria koloru jest badaniem tego, jak barwy oddziałują na siebie nawzajem i w jaki sposób mogą być używane do tworzenia pożądanych efektów.
Jeśli nie potrafisz na swojej stronie od razu przyciągnąć uwagi i zdobyć zaufania odwiedzających, prawdopodobnie stracisz ich na zawsze.
Teoria barw ułatwia projektowanie lepszych Landing Pages na
2 sposoby:
1. Wykorzystuje psychologię kolorów.
2. Określa udane kombinacje kolorystyczne.
Wykorzystując te zasady w projektowaniu, będziesz w stanie wybierać najskuteczniejsze rozwiązania, a nie takie, które tylko wydają się dobre.
Psychologia kolorów
Psychologia koloru jest nauką o tym, jak kolory wpływają na ludzkie nastroje, emocje i zachowania.
Różne barwy mogą wywoływać różnorodne emocje u Twojej grupy docelowej (potencjalnych klientów), więc ważne jest, aby wybrać kolory, które przekazują wiadomość, jaką chcesz dostarczyć.
Wybór kolorów bez rozważenia ich znaczenia może skutkować przekazaniem odwiedzającym niezamierzonego komunikatu.
Niektóre wspólne skojarzenia kolorystyczne zostały wymienione poniżej.
Jednak nie sugeruj się wyłącznie powyższym zestawem cech wybierając kolory strony internetowej.
Próby dopasowania się do stereotypowych skojarzeń wcale nie dają aż tak dobrych rezultatów w biznesie, jak mogłoby się wydawać.
Badania wykazały, że wsparcie kolorem cech osobowości, które chcesz pokazać swoim klientom, jest ważniejsze dla dochodów Twojej firmy niż ogólne skojarzenia.
Przemyśl, jakie cechy i wrażenia powinni poczuć odwiedzający stronę, by wykonać na niej akcję, do której ich zachęcasz (konwersję).
Teraz wybierz kolory najlepiej odzwierciedlające te cechy. Sprawdź, czy pozwolą Ci też wyróżnić się od konkurencyjnych marek w Twojej branży. Nie chcesz być z nimi mylony.
Jeżeli nadal wahasz się i nie wiesz, które barwy pomogą Ci przekazać odpowiednią wiadomość klientom, przygotuj kilka wersji kolorystycznych strony i je przetestuj.
Opracuj makiety (uproszczone projekty), które różnią się tylko jedną cechą - kolorami. Zapytaj ludzi, którzy należą do Twojej wymarzonej grupy odbiorców, co o nich myślą.
Badania wykazały, że wsparcie kolorem cech osobowości, które chcesz pokazać swoim klientom, jest ważniejsze dla dochodów Twojej firmy niż ogólne skojarzenia.
Przemyśl, jakie cechy i wrażenia powinni poczuć odwiedzający stronę, by wykonać na niej akcję, do której ich zachęcasz (konwersję).
Teraz wybierz kolory najlepiej odzwierciedlające te cechy. Sprawdź, czy pozwolą Ci też wyróżnić się od konkurencyjnych marek w Twojej branży. Nie chcesz być z nimi mylony.
Jeżeli nadal wahasz się i nie wiesz, które barwy pomogą Ci przekazać odpowiednią wiadomość klientom, przygotuj kilka wersji kolorystycznych strony i je przetestuj.
Opracuj makiety (uproszczone projekty), które różnią się tylko jedną cechą - kolorami. Zapytaj ludzi, którzy należą do Twojej wymarzonej grupy odbiorców, co o nich myślą.
Kolorystyka strony internetowej a jej czytelność
Jest jeszcze jedna rzecz, którą musisz wziąć pod uwagę wybierając kolory strony - to jej przejrzystość.
W praktyce kolory są bardziej czytelne na tle o wysokim kontraście (np. czarny tekst na białym tle).
Skuteczność Landing Page zależy od tego, czy odwiedzający są w stanie szybko i bez wysiłku zrozumieć jego treści.
Możesz użyć koła kolorów, aby znaleźć barwy uzupełniające, które zapewniają dobry kontrast, a jednocześnie będą względem siebie komplementarne.
Schematy kolorów - jak wybrać tło do strony internetowej i pozostałych elementów?
Poniższe schematy kolorystyczne pomogą Ci znaleźć barwy, które wzajemnie się uzupełniają i dobrze ze sobą współgrają. Dzięki temu będzie Ci łatwiej dobrać odpowiednie tło do strony internetowej.
Kolory monochromatyczne
Schematy monochromatyczne zakładają użycie tylko jednego odcienia. Dzięki nim osiągniesz bardziej spójny i jednolity wygląd strony internetowej.
Kolory analogiczne
Schematy analogiczne używają odcieni, które sąsiadują ze sobą na kole kolorów. Pomagają stworzyć poczucie spójności, jednocześnie dając większą różnorodność barw niż schemat monochromatyczny.
Kolory komplementarne
Schematy komplementarne wykorzystują kolory po przeciwnych stronach palety barw. Kolory te tworzą wysoki kontrast, który przyciąga uwagę do obiektu na pierwszym planie. Warto podkreślać w ten sposób przyciski akcji (CTA) na stronie.
Kolory rozdzielno-komplementarne
Schematy rozdzielno-komplementarne używają dwóch barw, które sąsiadują ze sobą i jednego uzupełniającego po przeciwnej stronie palety kolorów.
Ten zabieg łagodzi ekstremalny kontrast kolorów uzupełniających.
Kolory triadyczne
Schematy triadyczne wykorzystują trzy kolory, które są równomiernie oddalone od siebie na kole barw. Ten odstęp tworzy przyjemny, zrównoważony wygląd.
Zapewnia równowagę pomiędzy prostotą schematów monochromatycznych a kontrastem schematów komplementarnych.
Kolory tetradowe
Tetrady obejmują dwie pary dowolnych barw komplementarnych (nie muszą one sąsiadować ze sobą na kole kolorów). Ogromne znaczenie ma tu “wyczucie barw” i odnalezienie w nich przyjemnego balansu.
Teoria kolorów w praktyce
Teoria kolorów jest wykorzystywana do przekazywania dodatkowych, niemal podprogowych, komunikatów w reklamie. Doświadczyłeś tego nieraz.
Przyjrzyjmy się teraz działaniu teorii na realnych przykładach.
Czerwona Coca Cola
Coca-Cola od ponad 100 lat używa czerwieni i bieli. To połączenie kolorystyczne zapewnia kontrast i czytelność, a jednocześnie promuje przyjazne cechy Coca-Coli: energię, odwagę, siłę i zapał.
Żółty McDonald
McDonald chce być kojarzony z przyjemnością, radością i szczęściem. Nie ma chyba lepszej barwy od żółtej, aby osiągnąć ten cel. W połączeniu z czerwienią pobudza apetyt.
Fioletowy Play
Kolor fioletowy przywodzi na myśl magię, kreatywność i prestiż. Play wpisuje się w to idealnie. Buduje wizerunek innowacyjnej, dynamicznej marki. Dodając do swojej identyfikacji barwę białą, kojarzy się też z uczciwością.
Czarno-biały Apple
Apple wykorzystuje prostą, czarno-białą kolorystyką. Wysoki kontrast sprawia, że tekst jest łatwy do odczytania, co zapewnia dostępność dla wszystkich użytkowników.
Wyraziste białe tło na stronie sprawia, że czarne elementy stają się centralnym punktem, subtelnie podkreślając główne wartości marki: moc, elegancję, wyrafinowanie i efektywność.
Zielony Starbucks
Zieleń jest kolorem łatwym do przetworzenia przez ludzkie oko. To jego ogromny atut. Oprócz tego kojarzy się ze zdrowiem, równowagą i odbudową. Właśnie na takim wizerunku zależy marce Starbucks.
Połączenia kolorów stron www i ich wpływ na konwersję
Przejdźmy w końcu do sprzedawania w sieci.
Odkrywanie „najlepszego” koloru dla wskaźników konwersji na stronach internetowych (czyli wskaźnika zamiany odwiedzających w kupujących) stało się bardzo popularnym tematem.
Jest kilka wspaniałych wniosków, jednak zdecydowanie nie istnieje jeden najlepszy kolor stron internetowych dla konwersji.
Fizjologiczna zasada, znana jako efekt izolacji, mówi, że element, który bardzo się wyróżnia, zostaje łatwiej zapamiętany. Badania wyraźnie pokazują, że uczestnicy są w stanie lepiej rozpoznać przedmiot (czy jest to tekst, czy obraz), gdy ten rażąco różni się od otoczenia.
Badania estetycznych reakcji na połączenia kolorów i preferencji klientów dla określonych połączeń kolorystycznych również udowodniły, że znacząca większość klientów preferuje połączenia kolorów o podobnych barwach, z wyraźnie kontrastującymi akcentami kolorystycznymi.
Weźmy na przykład ten często cytowany przypadek poprawy konwersji w wyniku zmiany koloru przycisku.
Zmiana koloru przycisku na czerwony poprawiła konwersje o 21%, jednak to nie oznacza, że czerwony ma jakąś magiczną moc, która skłania ludzi do podjęcia działania.
To oczywiste, że jeżeli reszta strony jest w odcieniach zieleni, to zielone call to action po prostu zlewa się z otoczeniem. Z drugiej strony czerwony stanowi mocny kontrast kolorystyczny (i jest kolorem dopełniającym dla zielonego).
Dlaczego kochamy „mokkę”, ale nie cierpimy „brązowego”?
Zgodnie z wynikami tego badania, gdy ankietowanych poproszono o ocenę produktów, których kolory miały różne nazwy (jak na przykład kosmetyki), okazało się, że „wymyślne” nazwy były preferowane dużo częściej.
Na przykład kolor „mokka” był dużo bardziej lubiany niż „brązowy” – mimo, że naukowcy pokazywali badanym ten sam kolor!
Mimo, iż różne kolory mogą być postrzegane na różne sposoby, nazwy kolorów też mają znaczenie!
Dodatkowe badania wykazały, że ten sam efekt ma miejsce w przypadku szerokiej gamy produktów. Klienci oceniali skomplikowane nazwy kolorów farb jako milsze dla oka niż ich odpowiedniki z prostymi nazwami.
Badania wykazały także, że bardziej niezwykłe czy unikatowe nazwy kolorów mogą zwiększyć chęć dokonania zakupu.
Żelki o takich nazwach, jak „razzmatazz” były wybierane dużo chętniej niż te o nazwie „cytrynowy żółty”.
Taki sam efekt odkryto w przypadku produktów niespożywczych, np. w wypadku bluz.
Bez względu na to, jak dziwne może się to wydawać, wybór kreatywnych, opisowych i zapadających w pamięć nazw do opisania określonych kolorów (jak na przykład “błękit nieba”, a nie “jasnoniebieski”) może być ważny, jeśli chodzi o upewnienie się, że produkt będzie wywoływał duże wrażenie.
Znaczenie kolorów
Znaczenie kolorów zależy w dużej mierze od przeszłych doświadczeń konkretnego człowieka i kultury, z którą się utożsamia.
Na Zachodzie kolor niebieski budzi pozytywne skojarzenia, podczas gdy w Iranie ma charakter żałobny.
Istnieją jednak pewne uniwersalne znaczenia, z których możesz skorzystać bez względu na to skąd pochodzą Twoi odbiorcy i jakie doświadczenia życiowe do tej pory zgromadzili.
Jasność ma określoną wagę
Ciemne kolory wydają się cięższe.
Z kolei ciężar może przedstawiać inne idee: znaczenie, trwałość, gęstość, a nawet cenę i ruch.
Znaczenie
Ciężar sugeruje ważność.
Ciemne kolory wyglądają na cięższe i mogą wywoływać wrażenie, że coś jest ważne.
Pokazując recenzje, referencje i inne istotne dla sprzedaży elementy na ciemnym tle sprawisz, że będą wydawały się klientom jeszcze ważniejsze.
Trwałość
Skoro coś jest cięższe, prawdopodobnie jest również solidniejsze.
Produkty o ciemnej barwie wydają się być bardziej trwałe.
Gęstość
Białe tło dodaje przedmiotom lekkości.
Za to ciemniejsze sprawia, że prezentują się jako gęstsze, bogatsze, sycące.
Cena
Ceny powinny wydawać się lekkie i małe, dlatego wyświetlaj je na białym tle.
Ruch
Biel jest często postrzegana jako wolna przestrzeń. Może pomóc w stworzeniu poczucia ruchu lub przepływu.
Decydując się na wybór jasnej lub ciemnej kolorystyki strony internetowej, weź pod uwagę kilka kwestii.
Biały interfejs ułatwia działanie na stronie:
Białe interfejsy są łatwe w użyciu i zachęcają ludzi do podjęcia działań
Jasne kolory wydają się lekkie, co sprzyja wykonywaniu akcji
Świetnie nadają się do stron e-commerce, których celem jest jak najszybsza sprzedaż
Ciemny interfejs utrudnia opuszczenie strony:
Ciemne interfejsy zatrzymują odwiedzających na stronie dłużej
Ciemne kolory wydają się ciężkie - to wizualnie utrudnia ruchy na stronie, a akcja wyjścia jest jednym z ruchów
Jeśli Twoja strona ma zatrzymać użytkowników jak najdłużej (np. tworzysz serwis streamingowy) ciemne barwy będą dla Ciebie idealne
Widoczność
Biel i czerń są zwykle postrzegane jako symbole dnia i nocy.
Jasne kolory sprzyjają widoczności, podczas gdy ciemne ją utrudniają. Ta widoczność może wpływać na percepcję i zachowanie.
Kiedy ludzie czują się bardziej widoczni, mają tendencję do wykonywania "dobrych" uczynków. Dlatego strony organizacji pomocowych powinny korzystać z białego tła na swoich stronach.
Za to ciemne kolory mogą się sprawdzić np. w firmach tworzących oprogramowanie. Klienci tego typu marek zazwyczaj chcą ukryć swoje błędy.
Nasycenie ma swoją wielkość
Przedmioty o nasyconych kolorach wyglądają na większe.
Mózg kojarzy nasycenie z wielkością. Takie kolory przykuwają uwagę i sprawiają, że obiekt wydaje się większy niż jest w rzeczywistości.
Bliskość
Nasycone kolory wydają się bliższe.
Bliskość obiektu może wpływać na to, jak bardzo zwracamy na niego uwagę. Nasycony kolor przykuwa uwagę. Wtedy mózg zakłada, że obiekt jest bliżej niż w rzeczywistości.
Ten efekt występuje również w przypadku czasu.
Użycie nasyconego koloru w przypadku terminu promocji może sprawić, że będzie się wydawał jeszcze bliższy i mocniej zmotywuje do działania.
Luksus
Marki luksusowe są aspiracyjne. Pożądamy ich, ponieważ czujemy, że się odległe i poza naszym zasięgiem.
Dlatego firmy sprzedające luksusowe produkty, reklamują je w czerni i bieli. To tworzy poczucie wyrafinowania i ekskluzywności.
Szczegóły
Nasycone kolory wydają się bliższe i zwracają uwagę na szczegóły obiektu.
Jednak, kiedy prezentujesz odbiorcom bardzo dużą ilość szczegółów, zrezygnuj z nasyconych barw. W tym konkretnym przypadku zamiast wesprzeć tekst sprawią, że projekt stanie się nieznośnie przytłaczający.
Odcień ma charakter
Mózg myli ciepło fizyczne (np. kolor czerwony, pomarańczowy, żółty) z ciepłem społecznym.
Dzieje się tak dlatego, że w mózgu istnieją te same obwody dla obu rodzajów ciepła.
Oznacza to tyle, że jeśli szukasz ciepła społecznego, Twój mózg nieświadomie poszukuje ciepła fizycznego. Dlatego ludzie, którzy czują się samotni wolą cieplejsze bodźce (np. ciepły prysznic, gorące jedzenie).
Z tego samego powodu osoby w czerwonym ubraniu wydają się bardziej atrakcyjne.
To ważna informacja dla przedsiębiorców, których usługi i produkty są wykorzystywane w kontekstach społecznych.
Ciepłe barwy, np. czerwień, świetnie sprawdzają się w projektach aplikacji randkowych, wydarzeń towarzyskich, czy konferencji.
Stymulacja i impulsywność
Ciepłe i nasycone kolory działają pobudzająco. Pobudzenie z kolei sprawia, że klienci poświęcają mniej czasu na rozmyślanie i działają szybko.
Jeśli zachęcasz odbiorców do spontanicznych zakupów, takie barwy świetnie się do tego nadają.
Z drugiej strony projektując ekrany ładowania, postaw raczej na kolor niebieski, gdyż on sprawia, że użytkownicy czują się bardziej zrelaksowani.
Agresja
Kolor czerwony kojarzy się z agresją i dominacją. Aukcje eBay, które wykorzystują czerwone tło zyskują wyższe oferty. Dzieje się tak dlatego, że ludzie licytują bardziej agresywnie i zdecydowanie.
Jakie kolory będą najlepsze dla Twojej strony?
Projektując stronę internetową masz niemal nieograniczone możliwości doboru kolorystyki. To wszystko, o czym dotąd przeczytałeś, potraktuj jako sugestie.
Odpowiedni kolor jest w stanie pomóc Ci w zwiększeniu sprzedaży,
a niewłaściwy może wprowadzić klientów w błąd i zniechęcić ich od kupowania.
Testuj swoje wybory, a jeśli chcesz mieć pewność, że wszystkie elementy strony będę realizować Twoje cele biznesowe, zamów projekt strony u nas.
Po więcej wskazówek zajrzyj do naszego poradnika, na temat tworzenia stron internetowych.

Podstawy współczesnych stron internetowych
Nauczysz się, jak dostosować swoją stronę internetową do wymogów dzisiejszego internetu, tak by zyskać przewagę marketingową i wzrost dochodów.

Budowa stron, które robią robotę
Nauczysz się, jak optymalizować każdy aspekt Twojej strony, aby nie tylko wyglądała dobrze, ale przede wszystkim przynosiła zyski.

Rodzaje biznesowych stron internetowych
Nauczysz się, jak dopasować właściwy typ strony internetowej do Twojego biznesu. Co przekłada się na skuteczniejszy marketing i większe zyski.

Kluczowe podstrony firmowe
Nauczysz się, jakie podstrony są kluczem do skutecznego marketingu i jak je budować, aby przynosiły Ci stały dochód.

Elementy skutecznych stron
Nauczysz się, jak optymalizacja poszczególnych elementów strony może stać się Twoim kluczem do skuteczniejszego marketingu i większych zysków.

Kluczowe cechy skutecznej strony
Nauczysz się, jak kształtować doświadczenia użytkownika i jak przełożyć je na większe zaangażowanie klientów i wzrost dochodów firmy.

Przykłady warte uwagi
Zainspiruj się najlepszymi stronami na świecie. Dowiesz się, co sprawia, że są tak skuteczne i wykorzystaj ich strategie u siebie.
Owocni eksperci cytowani są przez:


Zamów bezpłatne
badanie strony, by
otrzymać porady
od ekspertów
Usprawnij to na stronie firmy
i przygotuj więcej miejsca
na nowych klientów.
Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.







Serwis oceniany przez klientów jako
DOSKONAŁY! w ankiecie badania opinii.